WhatsApp is without any doubt the most used instant messaging app around the globe. And taking advantage of this could be profitable for your online business.
If you are running a blog or online shop on Blogger, you might want to add a stylish WhatsApp Chat widget.
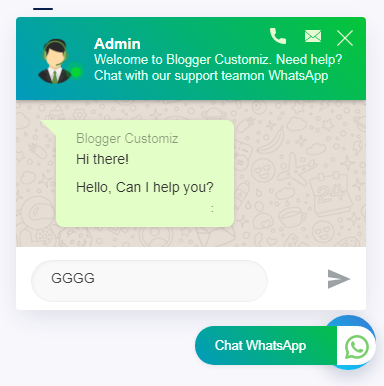
On this page, we have a quick guide on how to make a stylish WhatsApp Chat widget for Blogger. Follow the steps carefully and add stylish WhatsApp chat widget to your Blogger blog like the one we have here.
Adding a stylish WhatsApp Chat widget to your Blogger blog
In order to increase conversions on your website and gain customers trust, one of the common methods you will want to use is adding a chat widget. WhatsApp being very popular, it won't be any surprise if you aim at using it for your chat widget.
Below, we have a simple and straight forward guide on how you can add a stylish WhatsApp Chat widget to your Blogger site.
Step 1: Add the WhatsApp chat widget custom CSS
To begin, add the following code to your Blogger site theme by going to Theme > Edit HTML. Use CTRL + F to search for ]]</b:skin>
Paste the following code just before the above line of code.
/* WhatsApp Chat widget for Blogger*/
#goomsubscribe,.box5{display:block;position:relative}
.list-feature{text-align:center;width:14.5%;float:left;padding:15px;background:#fff;margin:15px;box-shadow:rgba(218,218,218,.85) 0 0 29px}
.box5{background:#c300be}
.box-feature h2{font-size:15px;margin:15px 0 5px}
.box-feature h3{margin:0;font-size:13px;color:#9a9a9a;line-height:1.5em;font-weight:400;letter-spacing:.8px}
.box5,.color-wite h3,.color-wite p{color:#fff}
.list-icon{width:70px;padding:15px;margin:-45px auto 20px;background:#c300be}
.list-icon svg{font-size:30px;padding:0;text-align:center;margin:0;width:45px;height:auto;fill:#fbdc03;position:relative}
.box5{overflow:hidden;padding:4rem 0;height:250px}
.color-wite{margin-bottom:20px}
.color-wite h3{font-size:27px}
#goomsubscribe{width:500px;height:auto;margin:auto;padding:0;z-index:10}
.footer-menu ul li,.goomedia li{display:inline-block}
#goomsubscribe .email{position:relative;border-radius:50px}
#goomsubscribe .email button{position:absolute;cursor:pointer;right:-6%;color:#000;outline:0;font-size:24px;top:0;width:55px;background:#fbdc03;border:none;bottom:0}
#goomsubscribe .email button svg{width:30px;height:auto}
#goomsubscribe .email form{width:100%;border-radius:50px;background:#fff}
#goomsubscribe input.email{line-height:1.5em;width:100%;border:none;padding:15px 0 15px 30px;font-size:12px;text-align:left;outline:0}
.goomedia li a,.goomedia ul,.sidebar h3,.nabil-live{text-align:center}
.goomedia{margin:20px 0;overflow:hidden}
.goomedia ul{margin:10px auto}
.goomedia li{margin:10px;background:#fff;box-shadow:0 1px 2px #3f688c;width:48px;border-radius:50px;line-height:48px;height:48px}
.goomedia li a{padding:0;color:#c300be;border-radius:50px}
.goomedia li svg{width:20px;height:auto;fill:#c300be;text-align:center;padding-top:13px}
.bx{position:relative;background:#fff;overflow:hidden;z-index:2}
.fixed-wrapper{width:100%;position:sticky;left:0;bottom:0;z-index:0}
.footer-menu,.footer-menu ul{margin:0 auto;padding:0;text-align:center;position:relative}
.info-chat span,.informasi{display:block}
.footer-menu li a{display:block;font-size:13px;text-transform:uppercase;font-weight:500;position:relative;padding:0 10px}
#whatsapp-chat,.nabil-live{background:white;position:fixed;z-index:100;right:30px}
#whatsapp-chat{width:350px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;-webkit-box-shadow:0 8px 25px -5px rgba(45,62,79,.15);-moz-box-shadow:0 8px 25px -5px rgba(45,62,79,.15);box-shadow:0 8px 25px -5px rgba(45,62,79,.15);bottom:80px;overflow:hidden;}
#btn-chat,#tooltip i,.nabil-live svg{vertical-align:middle}
.nabil-live{color:white;background:linear-gradient(45deg,#029abd 0,#05c537 100%);background:-webkit-linear-gradient(45deg,#029abd 0,#05c537 100%);bottom:25px;line-height:30px;font-size:15px;padding:0;-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;-webkit-box-shadow:0 1px 5px rgba(154,154,154,.2);-moz-box-shadow:0 1px 5px rgba(154,154,154,.2);box-shadow:0 1px 5px rgba(154,154,154,.2);}
.nabil-live .svg{margin:0;position:absolute;top:0;padding:5px 8px;-webkit-border-radius:0 50px 50px 0;-moz-border-radius:0 50px 50px 0;border-radius:0 50px 50px 0;right:-10px;background-color:white;color:#31c73a;width:39px;height:39px;line-height:30px;overflow:hidden;text-align:center;z-index:10}
.box-live,.goomwhats,.info-avatar{position:relative}
.box-live a,.info-chat{color:white}
.box-live{padding:4px 20px}
.box-live span{margin-right:40px;font-size:13px}
.info-chat{padding-top:3px}
.info-chat span.chat-label{font-size:15px;font-weight:700}
.info-chat span.chat-text{font-size:13px;line-height:1.3;color:#d7ffee}
.info-avatar{width:48px;height:48px;float:left;margin:5px 15px 0 0}
.info-avatar img{-webkit-border-radius:100%;-moz-border-radius:100%;border-radius:100%;width:100%;height:auto}
.informasi{padding:15px;overflow:hidden;position:relative;background:linear-gradient(45deg, 0,#05c537 100%);background:-webkit-linear-gradient(45deg,#029abd 0,#05c537 100%);z-index:1;-webkit-box-shadow:0 1px 5px rgba(0, 0, 0, 0.35);-moz-box-shadow:0 1px 5px rgba(0, 0, 0, 0.35);box-shadow:0 1px 5px rgba(0, 0, 0, 0.35);}
.goomwhats{color:#444;padding:5px 15px;background-color:white;font-size:14px;display:flow-root}
.goomwhats a{color:#1856c7}
.boxmsg{margin:8px 0 0;float:left;width:74%;display:block}
.goophone{position:absolute;right:45px;top:10px;font-size:13px;z-index:10}
.goophone a{color:#e6f9d2;margin-left:15px}
.goophone a svg,a.close-chat svg{width:16px;height:auto;fill:#e6f9d2}
.jamwa{display:block;float:right;font-size:11px;color:#717171}
.jamwa div{display:inline-block}
#btn-chat{float:right;margin-top:15px}
.first-msg{background-color:#e6ddd4;position:relative;padding:20px 20px 20px 10px}
.first-msg::before{display:block;position:absolute;content:"";left:0;top:0;height:100%;width:100%;z-index:0;opacity:.08;background-image:url(https://goomsite.github.io/img/wa-min.webp)}
#tooltip:after,.box-msg:before{content:''}
.box-msg{background:#e4fec8;box-shadow:0 1px 5px rgba(0,0,0,.13);color:#333;font-size:14px;line-height:1.7;border-radius:0 7.5px 7.5px;position:relative;margin-left:30px;padding:10px 20px;z-index:1;display:inline-block}
.box-msg:before{position:absolute;border-width:17px;border-style:none solid solid none;border-color:#e4fec8 #e4fec8 transparent transparent;top:0;left:-16px}
.box-msg span{display:block}
.box-msg span.chat-nama{font-size:13px;line-height:18px;color:rgba(0,0,0,.4)}
.box-msg span.chat-cript{margin-bottom:5px}
#tooltip{text-align:center;color:#fff;background:#333;position:absolute;z-index:100;padding:10px 20px;border-radius:4px;font-size:90%;box-shadow:0 1px 10px rgba(0,0,0,.6)}
#tooltip i{display:inline-block;margin:5px}
#tooltip:after{width:0;height:0;border-left:10px solid transparent;border-right:10px solid transparent;border-top:10px solid #333;position:absolute;left:50%;bottom:-10px;margin-left:-10px}
#tooltip.top:after{border-top-color:transparent;border-bottom:10px solid #333;top:-20px;bottom:auto}
#tooltip.left:after{left:10px;margin:0}
#tooltip.right:after{right:10px;left:auto;margin:0}
.formtamv *{outline:0;text-decoration:none}
.formtamv .focus{box-shadow:inset 0 0 0 1px #36c83f}
.formtamv label{position:relative;display:block;width:100%;margin:0;padding:0}
.formtamv label>input,.formtamv label>select,.formtamv label>textarea{position:relative;z-index:1;border:none;background:#f9f9f9;box-shadow:inset 0 0 0 1px rgba(0,0,0,.02),inset 1px 1px 5px rgba(0,0,0,.05);width:100%;border-radius:50px;padding:10px 20px 0}
.formtamv label>i{position:absolute;z-index:0;display:inline-block;vertical-align:top;width:40px;text-align:center;font-size:20px;height:auto;background:none;box-shadow:none;top:3px;left:0;color:rgba(0,0,0,.2)}
.formtamv label small{position:relative;display:block;margin-top:10px;z-index:3}
.formtamv label small>a.tooltip{margin-left:10px;font-size:20px;vertical-align:middle;display:inline-block;color:rgba(0,0,0,.4)}
.formtamv label small>a.tooltip:hover{color:rgba(0,0,0,.6)}
.formtamv label small a{font-weight:700}
.formtamv select::-ms-expand{display:none}
.formtamv select{-moz-appearance:none;-webkit-appearance:none;appearance:none}
.formtamv select option{font-size:18px;background:#edf8f5;color:rgba(0,0,0,.7);text-shadow:none}
.formtamv .nomor_whatsapp[type=number]::-webkit-inner-spin-button,.formtamv .nomor_whatsapp[type=number]::-webkit-outer-spin-button{-webkit-appearance:none;margin:0}
.nomor_whatsapp[type=number]{-moz-appearance:textfield}
.formtamv label> :focus{background:none}
.formtamv label textarea{min-height:20px;resize:none;margin-bottom:0}
.formtamv label .validasi{position:absolute;z-index:2;right:-30px;background:#36c83f;color:#fff;padding:5px 10px;border-radius:3px;font-size:80%;box-shadow:0 5px 10px rgba(0,0,0,.1);transition:.4s;visibility:hidden;opacity:0;display:inline-block!important}
.formtamv label .validasi.show{visibility:visible;opacity:1;bottom:100%}
.formtamv label .validasi:after{position:absolute;top:100%;right:10px;content:"";border:8px solid;border-color:#36c83f transparent transparent}
a.close-chat{position:absolute;top:10px;right:13px;color:#c3ffc7;font-size:18px;z-index: 10;}
.nime{position:absolute;display:block;width:10px;height:10px;border-radius:100%;background-color:#05d436;right:-2px;bottom:8px}
.nime:after,.nime:before{content:"";position:absolute;width:24px;height:24px;opacity:0;border-radius:100%;top:-8px;left:-8px;background:#05d436}
.nime:before{-webkit-animation:nime 2s ease-out infinite;animation:nime 2s ease-out infinite}
.nime:after{z-index:1;-webkit-animation:nime 2s .4s ease-out infinite;animation:nime 2s .4s ease-out infinite}
@-webkit-keyframes nime{0%{opacity:0;-webkit-transform:scale(0);transform:scale(0)}
5%{opacity:1}
100%{opacity:0}}
@keyframes nime{0%{opacity:0;-webkit-transform:scale(0);transform:scale(0)}
5%{opacity:1}
100%{opacity:0}}
@keyframes showhide{from{transform:scale(.5);opacity:0}}
@keyframes showchat{from{transform:scale(0);opacity:0}}
.hide,.show{animation-name:showhide;animation-duration:1.5s;transform:scale(1);opacity:1}
@media screen and (max-width:480px){#whatsapp-chat{width:auto;left:5%;right:5%;font-size:80%}}
.postmeta a,.sidebar-wrapper{font-size:14px;overflow:hidden}
.hide{display:none}
.show{display:block}
Step 2: Add widget HTML code
Still inside the theme editor, search for the closing body tag(</body>) and paste the following code before it.
<div class='hide' id='whatsapp-chat'>
<div class='home-chat'>
<!-- Contact info-->
<div class='informasi'>
<div class='info-avatar'><img alt='avatar' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjaqYmbC_iPreSrelj6rw2hFAZ4viXuXZe84Kck7Qgarl4EREfDqGTDAUsSyFdbcu7dRcv3fV3XjYXii8EsjKBnEpMMvPY27wSbS2g3MfTB4lhLCECBTacxQXZ7jMu6ehVuXzOADHXqNkI/s1600/cs.png' title='avatar'/>
<span class='nime'></span>
</div>
<div class='info-chat'>
<span class='chat-label'>Admin</span>
<span class='chat-text'>Welcome to Blogger Customiz. Need help? Chat with our support teamon WhatsApp</span>
</div>
</div>
<div class='goophone'>
<a href='tel:+237 678184035' title='call us'><svg viewbox='0 0 384 384'><path d='M353.188,252.052c-23.51,0-46.594-3.677-68.469-10.906c-10.719-3.656-23.896-0.302-30.438,6.417l-43.177,32.594 c-50.073-26.729-80.917-57.563-107.281-107.26l31.635-42.052c8.219-8.208,11.167-20.198,7.635-31.448 c-7.26-21.99-10.948-45.063-10.948-68.583C132.146,13.823,118.323,0,101.333,0H30.813C13.823,0,0,13.823,0,30.813 C0,225.563,158.438,384,353.188,384c16.99,0,30.813-13.823,30.813-30.813v-70.323C384,265.875,370.177,252.052,353.188,252.052z'></path>
</svg></a>
<a href='mailto:mobiproxhelp@gmail.com' title='sent to mail'>
<svg viewbox='0 0 512 512'>
<path d='M10.688,95.156C80.958,154.667,204.26,259.365,240.5,292.01c4.865,4.406,10.083,6.646,15.5,6.646 c5.406,0,10.615-2.219,15.469-6.604c36.271-32.677,159.573-137.385,229.844-196.896c4.375-3.698,5.042-10.198,1.5-14.719 C494.625,69.99,482.417,64,469.333,64H42.667c-13.083,0-25.292,5.99-33.479,16.438C5.646,84.958,6.313,91.458,10.688,95.156z'></path>
<path d='M505.813,127.406c-3.781-1.76-8.229-1.146-11.375,1.542c-46.021,39.01-106.656,90.552-152.385,129.885 c-2.406,2.063-3.76,5.094-3.708,8.271c0.052,3.167,1.521,6.156,4,8.135c42.49,34.031,106.521,80.844,152.76,114.115 c1.844,1.333,4.031,2.01,6.229,2.01c1.667,0,3.333-0.385,4.865-1.177c3.563-1.823,5.802-5.49,5.802-9.49V137.083 C512,132.927,509.583,129.146,505.813,127.406z'></path>
<path d='M16.896,389.354c46.25-33.271,110.292-80.083,152.771-114.115c2.479-1.979,3.948-4.969,4-8.135 c0.052-3.177-1.302-6.208-3.708-8.271C124.229,219.5,63.583,167.958,17.563,128.948c-3.167-2.688-7.625-3.281-11.375-1.542 C2.417,129.146,0,132.927,0,137.083v243.615c0,4,2.24,7.667,5.802,9.49c1.531,0.792,3.198,1.177,4.865,1.177 C12.865,391.365,15.052,390.688,16.896,389.354z'></path>
<path d='M498.927,418.375c-44.656-31.948-126.917-91.51-176.021-131.365c-4-3.26-9.792-3.156-13.729,0.24 c-9.635,8.406-17.698,15.49-23.417,20.635c-17.563,15.854-41.938,15.854-59.542-0.021c-5.698-5.135-13.76-12.24-23.396-20.615 c-3.906-3.417-9.708-3.521-13.719-0.24c-48.938,39.719-131.292,99.354-176.021,131.365c-2.49,1.792-4.094,4.552-4.406,7.604 c-0.302,3.052,0.708,6.083,2.802,8.333C19.552,443.01,30.927,448,42.667,448h426.667c11.74,0,23.104-4.99,31.198-13.688 c2.083-2.24,3.104-5.271,2.802-8.323C503.021,422.938,501.417,420.167,498.927,418.375z'></path>
</svg>
</a>
</div>
</div>
<div class='first-msg'> <div class='box-msg'>
<span class='chat-nama'>Blogger Customiz</span>
<span class='chat-cript'>Hi there!</span>
<span>Hello, Can I help you?</span>
<div class='jamwa'>
<div id='hours'></div>:<div id='minutes'></div>
</div>
</div>
</div>
<div class='goomwhats'>
<div class='poptamv' id='konsultasi'>
<div class='formtamv formWA'>
<div class='boxmsg'>
<label><textarea class='pesan wajib' placeholder='Type a message'></textarea></label>
</div>
<div id='btn-chat'>
<a class='submit' href='javascript:void;'>
<svg height='24' viewbox='0 0 24 24' width='24'><path d='M1.101 21.757L23.8 12.028 1.101 2.3l.011 7.912 13.623 1.816-13.623 1.817-.011 7.912z' fill='#263238' fill-opacity='.45'></path></svg></a>
</div>
</div>
</div>
</div>
<a class='close-chat' href='javascript:void' title='close'><svg viewbox='0 0 413.348 413.348'><path d='m413.348 24.354-24.354-24.354-182.32 182.32-182.32-182.32-24.354 24.354 182.32 182.32-182.32 182.32 24.354 24.354 182.32-182.32 182.32 182.32 24.354-24.354-182.32-182.32z'></path></svg></a>
</div>
<div class='nabil-live'>
<div class='box-live'>
<a href='javascript:void' title=''>
<span>Chat WhatsApp</span>
<span class='svg'>
<svg viewbox='0 0 418.135 418.135'>
<path d='M198.929,0.242C88.5,5.5,1.356,97.466,1.691,208.02c0.102,33.672,8.231,65.454,22.571,93.536 L2.245,408.429c-1.191,5.781,4.023,10.843,9.766,9.483l104.723-24.811c26.905,13.402,57.125,21.143,89.108,21.631 c112.869,1.724,206.982-87.897,210.5-200.724C420.113,93.065,320.295-5.538,198.929,0.242z M323.886,322.197 c-30.669,30.669-71.446,47.559-114.818,47.559c-25.396,0-49.71-5.698-72.269-16.935l-14.584-7.265l-64.206,15.212l13.515-65.607 l-7.185-14.07c-11.711-22.935-17.649-47.736-17.649-73.713c0-43.373,16.89-84.149,47.559-114.819 c30.395-30.395,71.837-47.56,114.822-47.56C252.443,45,293.218,61.89,323.887,92.558c30.669,30.669,47.559,71.445,47.56,114.817 C371.446,250.361,354.281,291.803,323.886,322.197z' style='fill:#7AD06D;'></path><path d='M309.712,252.351l-40.169-11.534c-5.281-1.516-10.968-0.018-14.816,3.903l-9.823,10.008 c-4.142,4.22-10.427,5.576-15.909,3.358c-19.002-7.69-58.974-43.23-69.182-61.007c-2.945-5.128-2.458-11.539,1.158-16.218 l8.576-11.095c3.36-4.347,4.069-10.185,1.847-15.21l-16.9-38.223c-4.048-9.155-15.747-11.82-23.39-5.356 c-11.211,9.482-24.513,23.891-26.13,39.854c-2.851,28.144,9.219,63.622,54.862,106.222c52.73,49.215,94.956,55.717,122.449,49.057 c15.594-3.777,28.056-18.919,35.921-31.317C323.568,266.34,319.334,255.114,309.712,252.351z' style='fill:#7AD06D;'></path>
</svg>
</span>
</a>
</div>
</div>
In the above code, change:
- Avatar url
- Admin name
- Admin text and WhatsAppnumber
To put it short, change all the fields mark in blue.
Step 3: Add the chat widget JavaScript
Add the following JavaScript before the closing body tag.
<script type='text/javascript'>
//<![CDATA[
function kirimWA(e){var t=!0;if(jQuery("#"+e+" .wajib").each(function(){""!=$.trim(jQuery(this).val())&&"default"!=$.trim(jQuery(this).val())||jQuery(this).addClass("focus")}),jQuery("#"+e+" .wajib").each(function(){return""==$.trim(jQuery(this).val())?(t=!1,jQuery(this).parents("label").find(".validasi").addClass("show"),jQuery(this).focus(),!1):"default"==$.trim(jQuery(this).val())?(t=!1,jQuery(this).parents("label").find(".validasi").addClass("show"),!1):void 0}),t===!0){var i="",a="https://web.whatsapp.com/send";if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)&&(a="whatsapp://send"),"konsultasi"===e)var s=237,r=678184035,n="Admin",o="Hello",l=(jQuery("#"+e+" .title-content").text(),jQuery("#"+e+" .pesan").val()),i=a+"?phone="+s+r+"&text=*"+o+" "+n+"...* %0A%0A"+l;jQuery(this).attr("href",i);var u=960,h=540,c=Number(screen.width/2-u/2),d=Number(screen.height/2-h/2),y=window.open(this.href,"","toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes, resizable=1, copyhistory=no, width="+u+", height="+h+", top="+d+", left="+c);return y.focus(),!1}}window.addEventListener("load",function(){var e=jQuery("title").text();jQuery(".waFix").on("click",function(){jQuery(this).removeClass("show"),jQuery("title").text(e)}),jQuery(".formWA input, .formWA textarea").on("keypress",function(){13===event.keyCode&&jQuery(this).parents(".formWA").find(".submit").trigger("click")}),jQuery(".formWA .wajib").each(function(){title=jQuery(this).attr("placeholder"),label=jQuery(this).parents("label"),jQuery('<span class="validasi">(Required)</span>').appendTo(label)}),jQuery(".formWA .wajib").keyup(function(){""!=jQuery(this).val()&&(jQuery(this).removeClass("focus"),jQuery(this).parents("label").find(".validasi").removeClass("show"))}),jQuery(".formWA select").change(function(){jQuery(this).removeClass("focus"),jQuery(this).parents("label").find(".validasi").removeClass("show")})},!1),jQuery(".formWA .submit").on("click",function(){return kirimWA(jQuery(this).parents(".poptamv").attr("id")),!1}),$(document).on("click",".close-chat",function(){$("#whatsapp-chat").addClass("hide").removeClass("show")}),$(document).on("click",".nabil-live",function(){$("#whatsapp-chat").addClass("show").removeClass("hide")});
//]]>
</script>
Change values of:
- Country code 's' to that of your country
- Phone number 'r'





0 Comments